通过微信小程序 SDK 进行数据采集
下载 sdk
1. 从DM Hub的设置中心下载,路径为:设置中心->营销触点->微信小程序
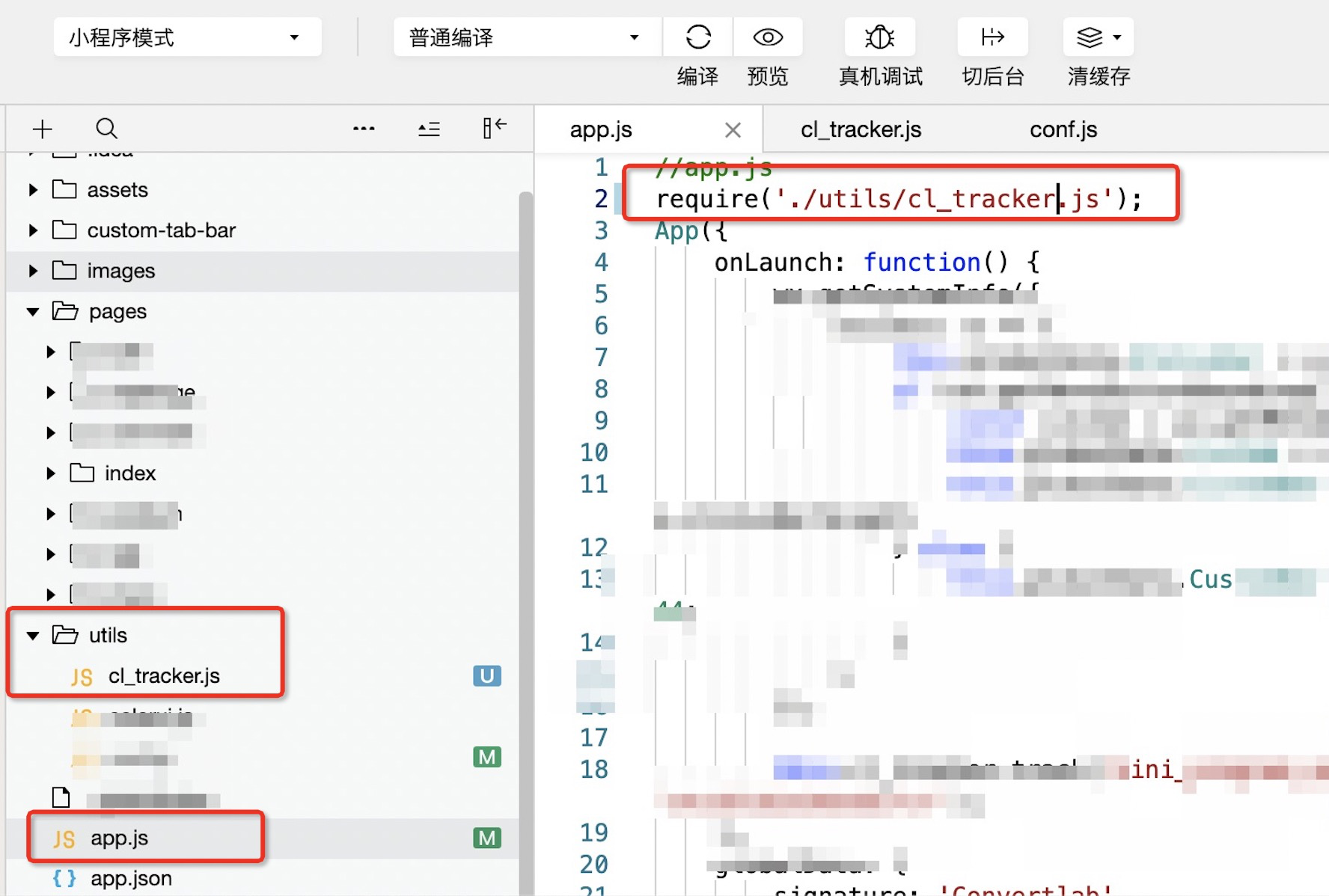
将文件拷贝到小程序项目到utils文件夹中,并在 app.js 第一行加上:
require('./utils/cl_tracker.js');
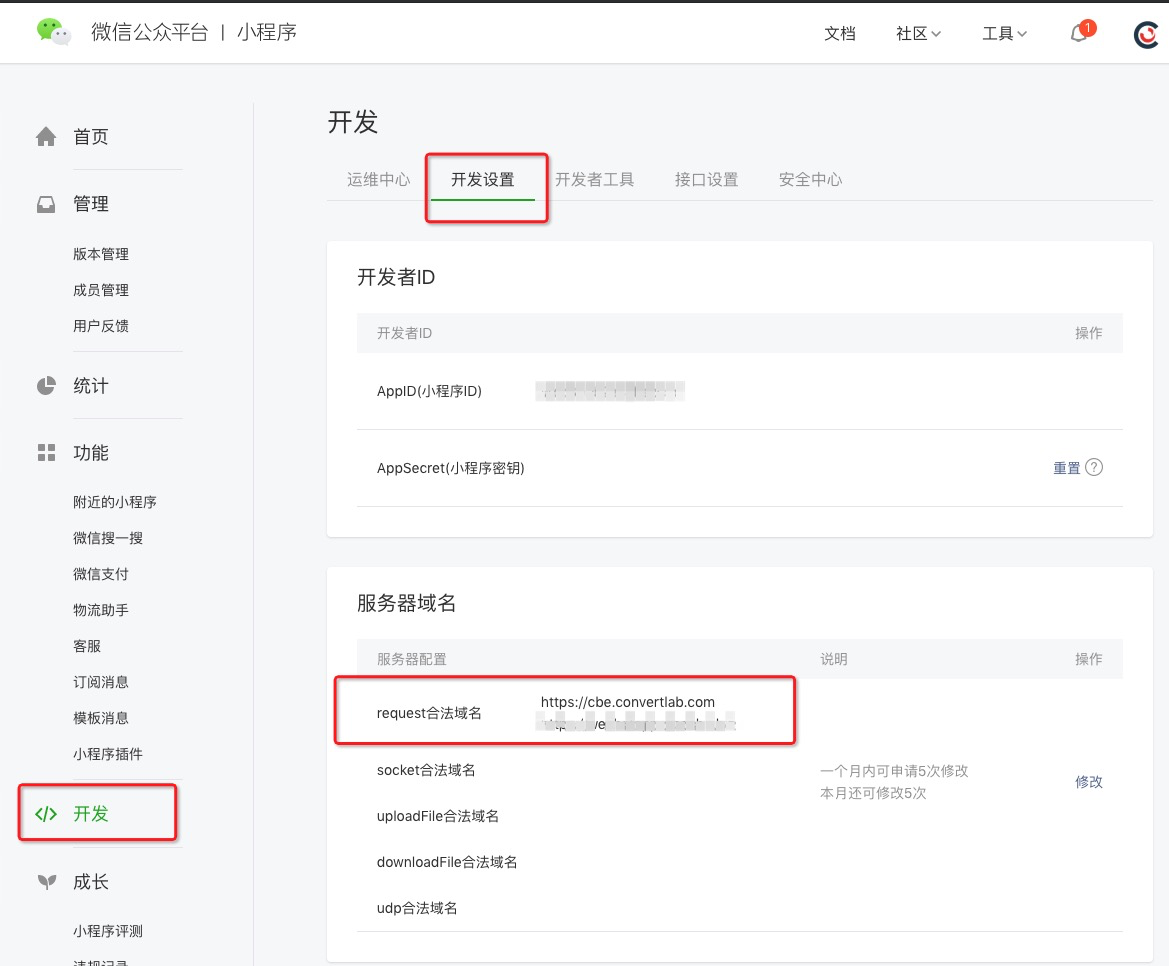
2. 添加微信request合法域名
在微信开发设置,服务器域名的 request 合法域名内,把服务器地址加上. 详情参考微信服务器域名设置
管理员或开发者身份在微信小程序后台→开发→开发者设置中添加服务器地址, 服务器地址通常是cbe.convertlab.com,如果是私有部署,请询问对接人员
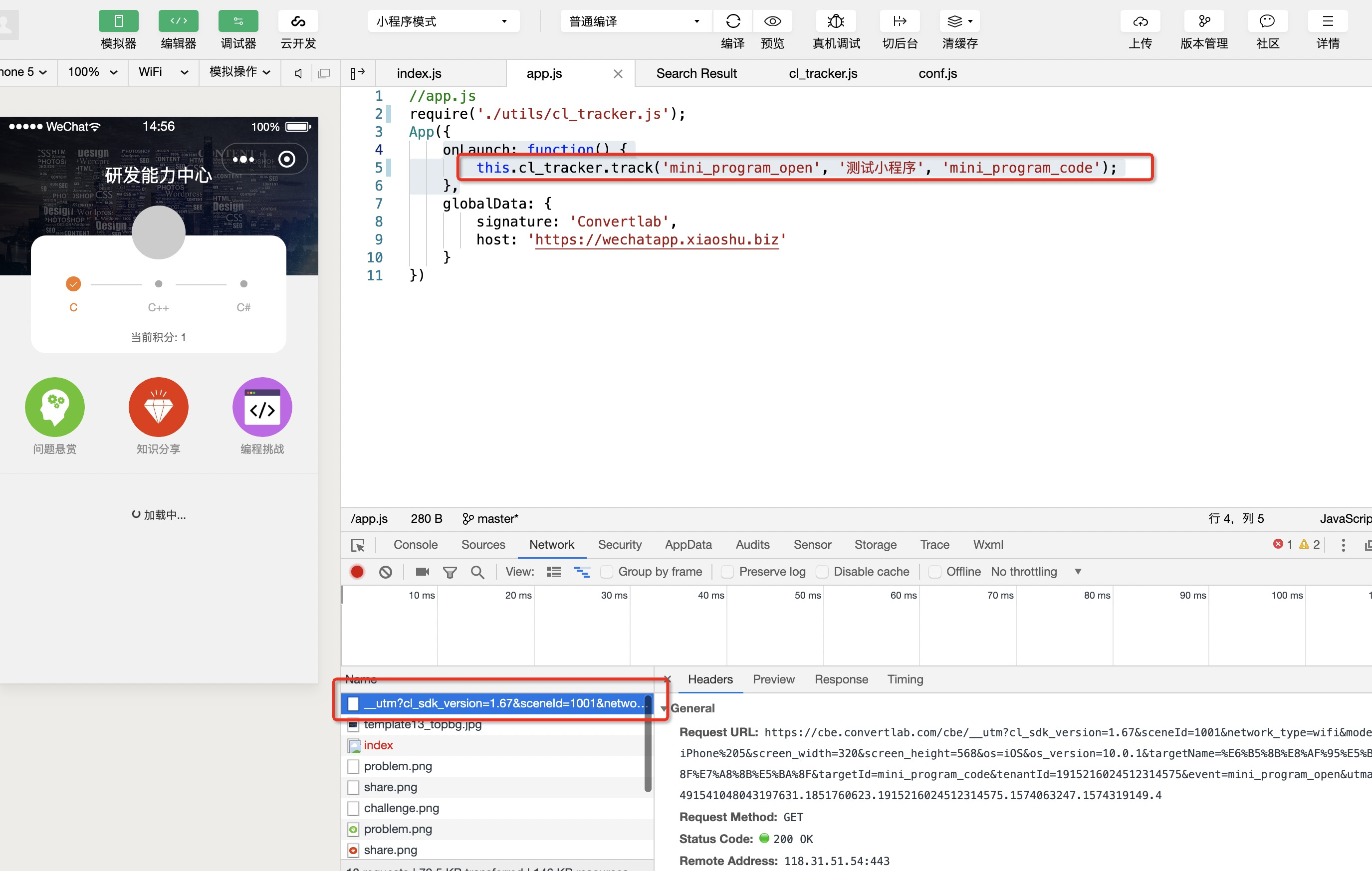
3. 检测SDK接入状态是否成功

this.cl_tracker.track('mini_program_open', '测试小程序', 'mini_program_code');
控制台中的Network中是否有消息(https://cdn.convertlab.com/__utm),并且status为200
埋点相关
在拿到对应身份后, 应立即设置客户身份,设置对应的身份类型(type)和value, 例如:
var app = getApp();
app.cl_tracker.push({
identityType: 'applet-wechat', //如果identityValue使用unionid,identityType请设置为"wechat-unionid"
identityValue: 'oI_M5xC_YlVhrGe5kcYhkzEQM6wM' // identityValue 是用户的open_id或unionid
});
身份设置请参考:身份设置
如果有多个身份: (最多同时支持3个身份), 请分别放在identityType/identityType2/identityType3中
var app = getApp();
app.cl_tracker.push({
identityType: 'applet-wechat',
identityValue: 'oI_M5xC_YlVhrGe5kcYhkzEQM6wM', // identityValue 是用户的open_id
identityType2: 'wechat-unionid',
identityValue2: 'o7QvZ1TT5oo1F8rNJvchn1GGv5t8',
identityType3: 'customer_identity1',
identityValue3: 'the_customer_identity_value1',
});
如果不是同时拿到所有的身份, 可以分别push identityType/identityType2/identityType3
app.cl_tracker.push({
identityType: 'applet-wechat',
identityValue: 'openId_openId_openId',
});
app.cl_tracker.push({
identityType2: 'wechat-unionid',
identityValue2: 'unionId_unionId_union_Id',
});
注意:同一个identityType应该永远对应一种身份类型。
如果使用
app.cl_tracker.push({
identityType: 'applet-wechat',
identityValue: 'openId_openId_openId',
});
又使用
app.cl_tracker.push({
identityType: 'wechat-unionid',
identityValue: 'unionId_unionId_union_Id',
});
结果是第一个identityType: 'applet-wechat' 是无效的。
标识用户
在没有identityValue之前,事件将一直是匿名的。 当获得用户的openId后,请将它设置在全局参数中
app.cl_tracker.push({
identityType:'applet-wechat',
identityValue:'oI_M5xC_YlVhrGe5kcYhkzEQM6wM'
});
记录事件示例
app.cl_tracker.track(
'mini_program_open',
{
targetName:'小程序名称',
targetId:'xiao_cheng_xu_id',
... // 其他参数
},
callback // 事件回调,可以不传
);
或者:
app.cl_tracker.track(
'mini_program_open',
'小程序名称',
'xiao_cheng_xu_id',
{}, // 其他参数,可以不传
callback // 事件回调,可以不传
);
若需要记录自定义事件请先在系统中添加。
埋点使用详情请参考 埋点使用
注意:小程序只能使用javascript来提交事件
错误情况(从1.67开始支持):
如果app.cl_tracker为空,请使用以下方式初始化sdk:
-
在app.js第一行加上var cl_tracker = require('./utils/cl_tracker.js');
-
在App的onLaunch 和 onShow 事件中主动调用
cl_tracker.onAppLaunch和cl_tracker.onAppShow
注意onAppShow方法需要带参数 该完后的app.js示例代码如下:
var cl_tracker = require('./utils/tracking.js');
App({
onLaunch: function() {
cl_tracker.onAppLaunch.apply(this);
...
},
onShow: function (params) {
cl_tracker.onAppShow(params);
...
},
...
});