- DM Hub数据采集概览
- DM Hub身份和事件模型
- DM Hub数据采集SDK
- DM Hub数据采集API
- 隐私保护声明
获取SDK
1. 安装字节小程序插件(如已安装,请跳到 2 步骤)
进入DMHub 管理后台 → 左上角展开菜单>营销>营销应用,打开营销应用后进入 应用市场,找到字节小程序插件进行安装。
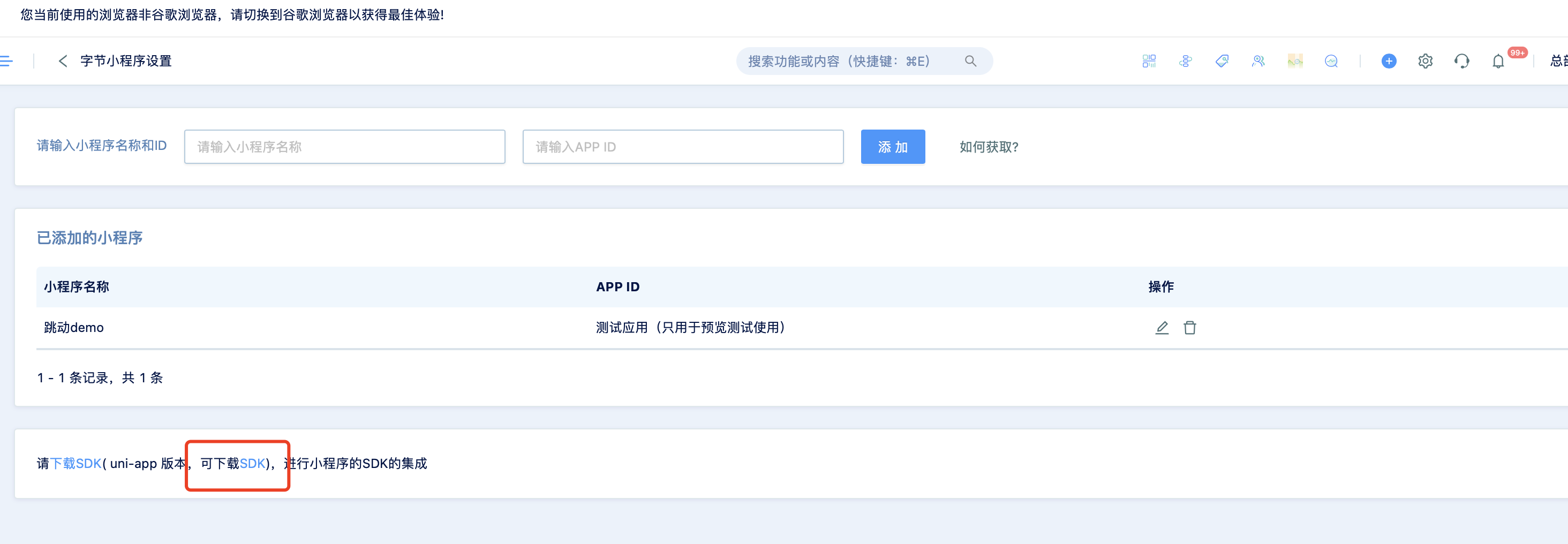
2. 从字节小程序插件下载SDK,路径为:营销应用->字节小程序

注意需要下载针对 uin-app 平台SDK
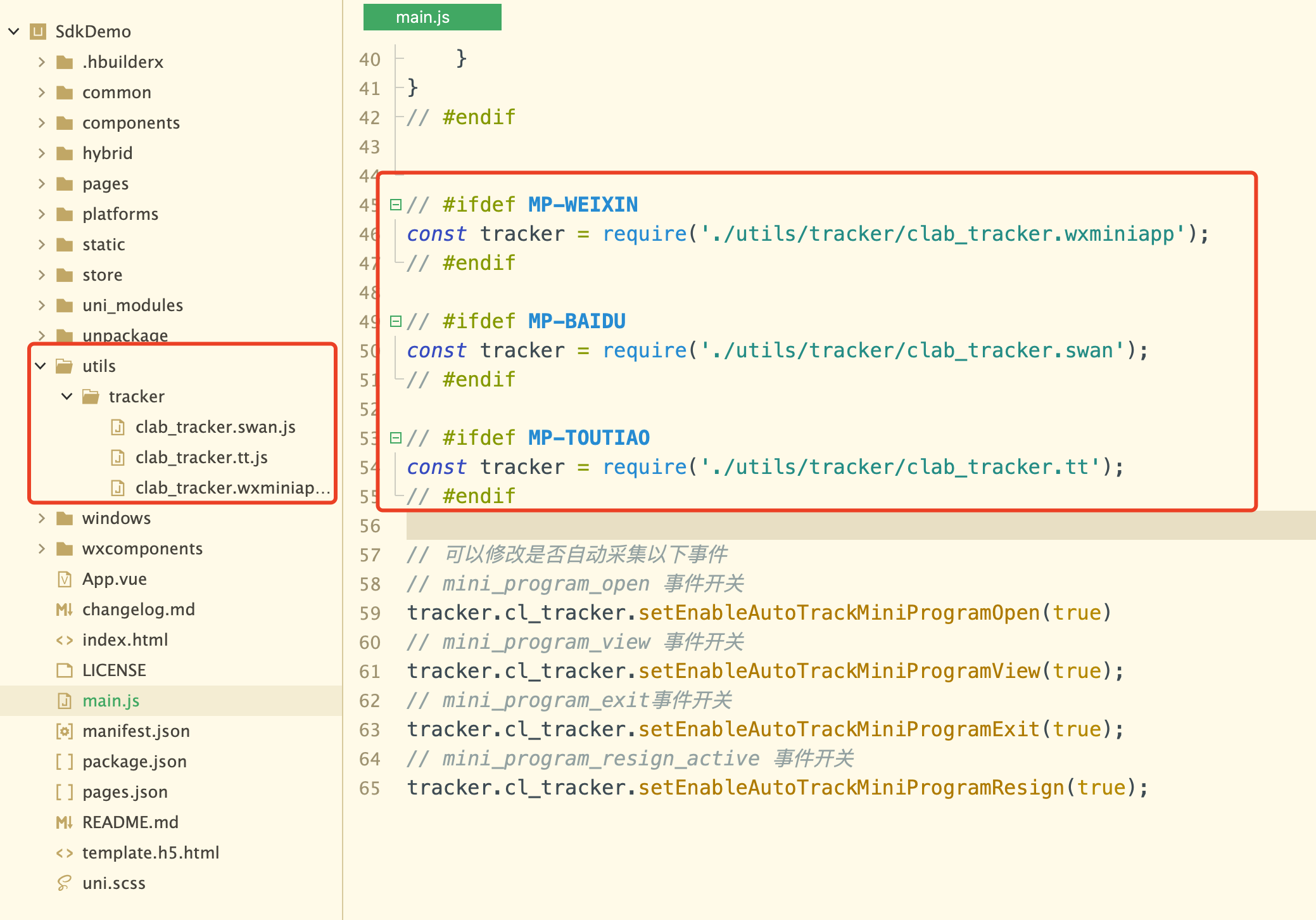
将文件拷贝到小程序项目到utils文件夹中,如果和之前已添加的平台SDK文件名冲突,可自行修改SDK文件名。
并在 main.js 第一行加上(如在其他入口引入,可以自行更改初始化地方):
// 之前引入的其他平台的 SDK
// #ifdef MP-WEIXIN
const tracker = require('./utils/tracker/clab_tracker.wxminiapp');
// #endif
// #ifdef MP-BAIDU
const tracker = require('./utils/tracker/clab_tracker.swan');
// #endif
// 本次引入的 跳动SDK
// #ifdef MP-TOUTIAO
const tracker = require('./utils/tracker/clab_tracker.tt');
// #endif
... 
引入 SDK 需要使用到 uni-app 所提供的条件编译能力,当完成编译后,项目产物中将仅打包进其中一个平台的SDK。
关于uni-app条件编译可以参考官网文档。
可根据实际使用情况,对 tracker.cl_tracker SDK API对象进行挂载,以方便在项目中进行全局访问。
Vue.prototype.cl_tracker = tracker.cl_tracker;// App.vue
...
<script>
export default {
onLaunch: function() {
...
// 通过之前在 Vue 挂载的 cl_tracker 对象,直接访问 cl_tracker.track 触发自定义事件上报
this.cl_tracker.track('c_bytedance_customer_event')
...
}
}
</script>
...3. 添加服务器域名
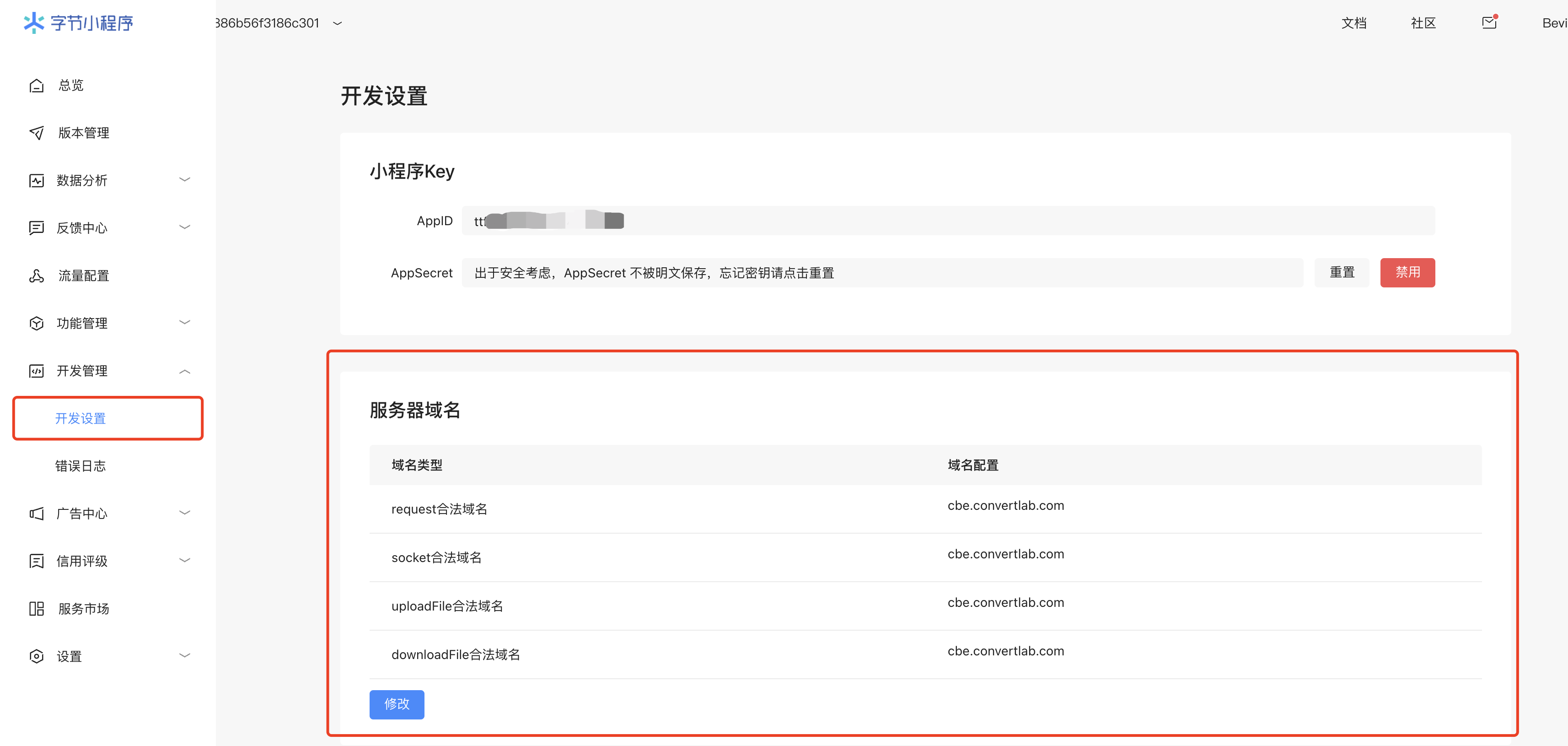
在小程序管理>设置>服务器域名中,把服务器地址加上.

管理员或开发者身份在字节小程序后台→开发管理>设置>开发设置>服务器域名中添加服务器地址, 服务器地址通常是cbe.convertlab.com,如果是私有部署,请询问对接人员
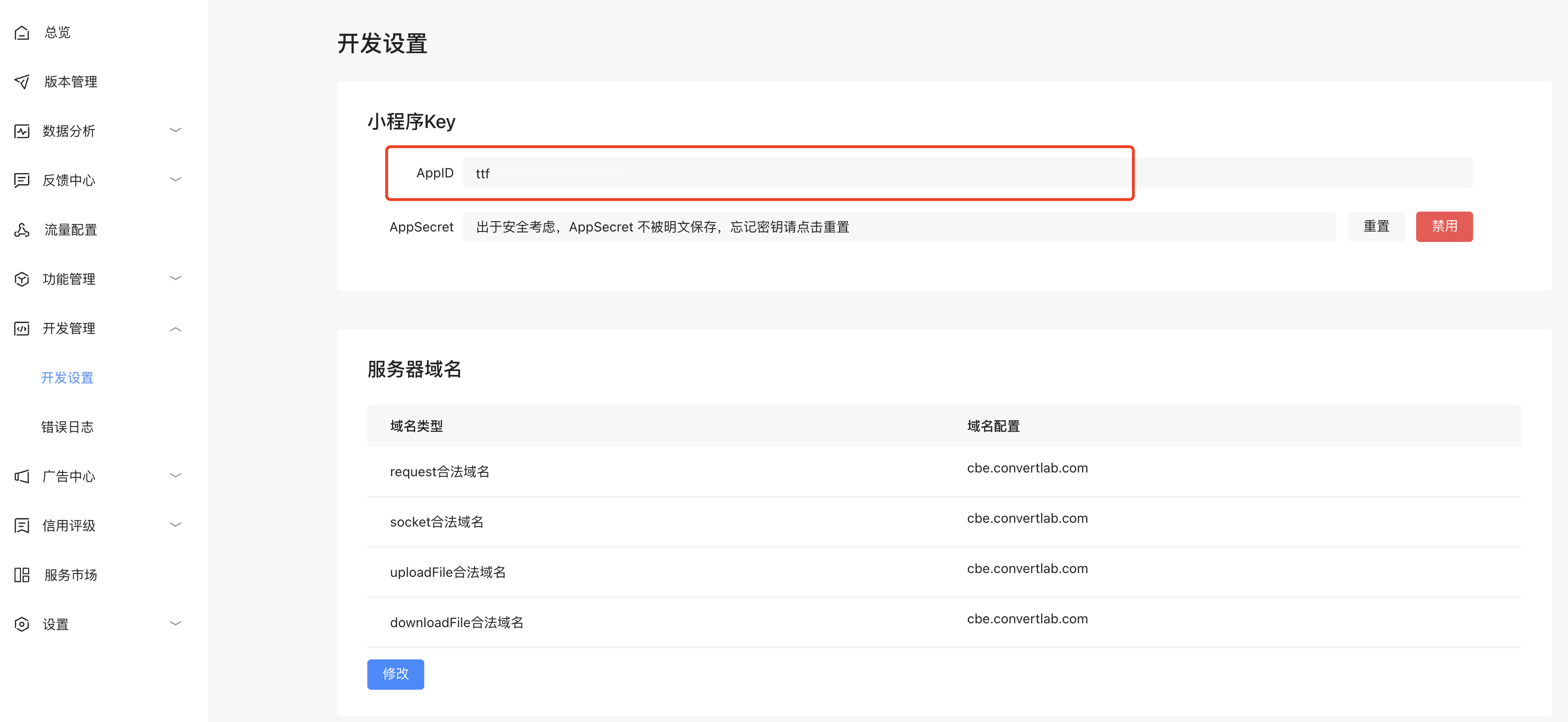
4. 获取App ID
管理员或开发者身份在字节小程序后台左边菜单选择“开发管理>开发设置”,然后在右边的“开发设置”中就会看到“AppID”。

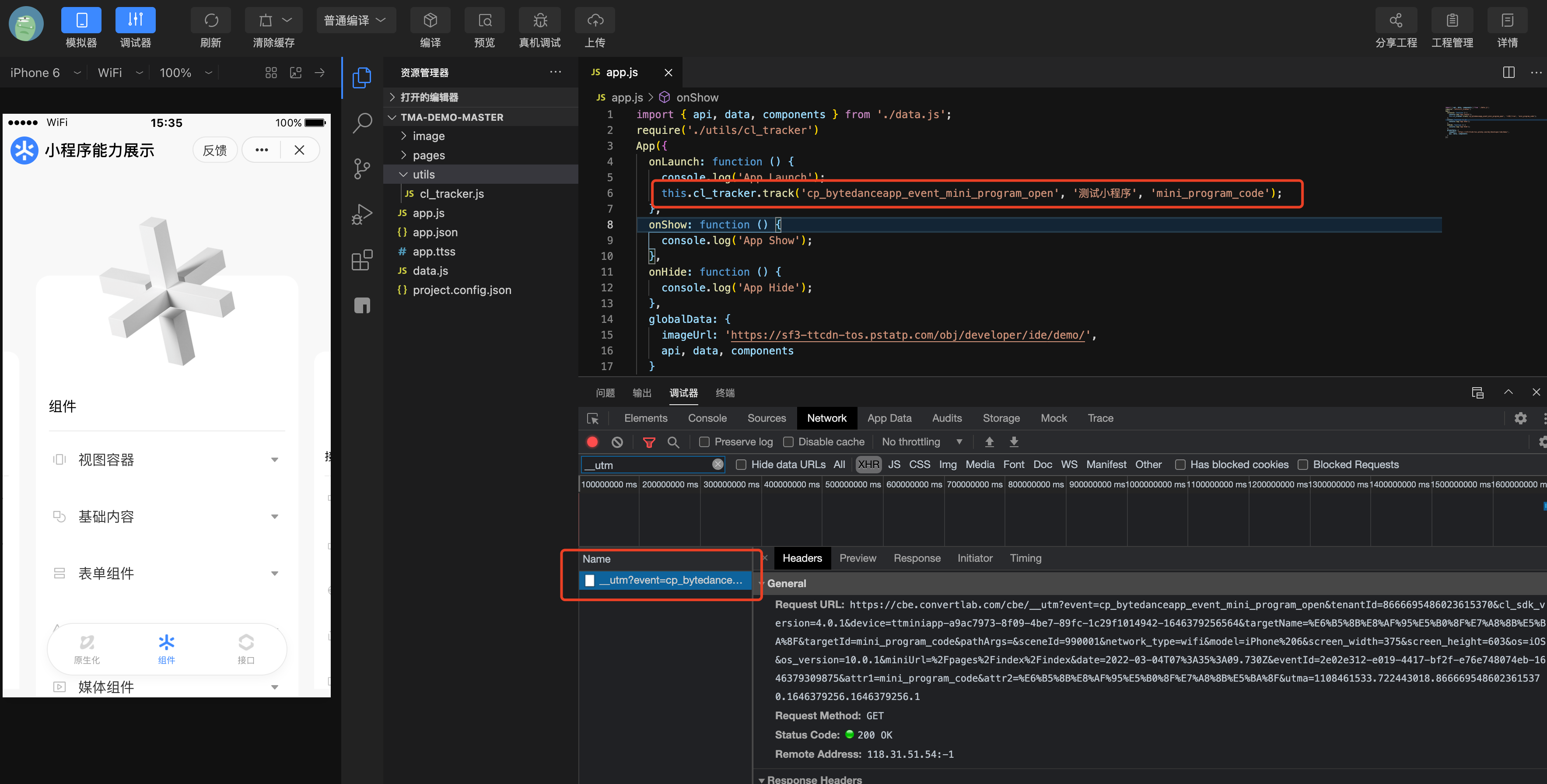
5. 检测SDK接入状态是否成功

在app.js中的onLaunch方法中键入
this.cl_tracker.track('cp_bytedanceapp_event_mini_program_open', '测试小程序', 'mini_program_code'); 控制台中的Network中是否有消息(https://cbe.convertlab.com/__utm),并且status为200
初始化
SDK提供了自动上报功能,并且有开关控制是否自动上报,设置自动上报之前,必须征得用户同意,app.js中推荐以下写法:
// App.vue
...
<script>
...
export default {
onLaunch: function() {
// 用户已经同意过了
if (uni.getStorageSync('accept_consent')) {
this.cl_tracker.push({
targetId: 'mini_program_code', // appId
targetName: '测试小程序' // 小程序名称
})
this.sdkSetting()
} else {
uni.showModal({
title: '是否同意采集',
content: '是否同意采集?',
success: (res) => {
if (res.confirm) { // 同意
uni.setStorageSync('accept_consent', true)
this.sdkSetting()
} else if (res.cancel) { // 不同意
//
}
}
})
}
},
sdkSetting: function() {
// 可以修改是否自动采集以下事件
// mini_program_open 事件开关
this.cl_tracker.setEnableAutoTrackMiniProgramOpen(true);
// mini_program_view 事件开关
this.cl_tracker.setEnableAutoTrackMiniProgramView(true);
// mini_program_exit事件开关
this.cl_tracker.setEnableAutoTrackMiniProgramExit(true);
// mini_program_resign_active 事件开关
this.cl_tracker.setEnableAutoTrackMiniProgramResign(true);
},
...
}
...
</script>
...初始化设置说明
SDK提供了一些设置方法
自动上报小程序打开(默认关闭)
setEnableAutoTrackMiniProgramOpen设置是否自动上报小程序 cp_bytedanceapp_event_mini_program_open 事件,参数 true 开启,false 关闭,默认关闭
示例代码如下:
...
<script>
...
export default {
onLaunch: function() {
this.cl_tracker.setEnableAutoTrackMiniProgramOpen(true);
}
...
}
...
</script>
...开启后无需用户手动上报
cp_bytedanceapp_event_mini_program_open事件
自动上报小程序页面浏览 (默认关闭)
setEnableAutoTrackMiniProgramView设置是否自动上报小程序 cp_bytedanceapp_event_mini_program_view 事件,参数 true 开启,false 关闭,默认关闭
示例代码如下:
...
<script>
...
export default {
onLaunch: function() {
this.cl_tracker.setEnableAutoTrackMiniProgramView(true);
}
...
}
...
</script>
...开启后无需用户手动上报
cp_bytedanceapp_event_mini_program_view事件
自动上报小程序退出 (默认关闭)
setEnableAutoTrackMiniProgramExit设置是否自动上报小程序 cp_bytedanceapp_event_mini_program_exit 事件,参数 true 开启,false 关闭,默认关闭
示例代码如下:
...
<script>
...
export default {
onLaunch: function() {
this.cl_tracker.setEnableAutoTrackMiniProgramExit(true);
}
...
}
...
</script>
...开启后无需用户手动上报
cp_bytedanceapp_event_mini_program_exit事件
自动上报小程序进入后台 (默认开启)
setEnableAutoTrackMiniProgramResign设置是否自动上报小程序 cp_bytedanceapp_event_mini_program_resign_active 事件,参数 true 开启,false 关闭,默认开启
示例代码如下:
...
<script>
...
export default {
onLaunch: function() {
this.cl_tracker.setEnableAutoTrackMiniProgramResign(true);
}
...
}
...
</script>
...开启后无需用户手动上报
cp_bytedanceapp_event_mini_program_resign_active事件
SDK 使用说明
设置客户身份
在拿到对应身份后, 应立即设置客户身份,设置对应的身份类型(type)和value, 例如:
this.cl_tracker.push({
identityType: 'cp_bytedanceapp_unionid', //如果identityValue使用unionid,identityType请设置为"cp_bytedanceapp_unionid"
identityValue: 'oI_M5xC_YlVhrGe5kcYhkzEQM6wM' // identityValue 是用户的open_id或unionid
});身份模型请参考:DM Hub用户身份模型
如果有多个身份: (最多同时支持3个身份), 请分别放在identityType/identityType2/identityType3中
this.cl_tracker.push({
identityType: 'cp_bytedanceapp_unionid',
identityValue: 'oI_M5xC_YlVhrGe5kcYhkzEQM6wM', // identityValue 是用户的unionid
identityType2: 'cp_bytedanceapp_openid',
identityValue2: 'o7QvZ1TT5oo1F8rNJvchn1GGv5t8', // identityValue 是用户的openid
identityType3: 'cp_bytedanceapp_ttid', //
identityValue3: 'the_customer_identity_value1', // identityValue 是用户的ttid
});如果不是同时拿到所有的身份, 可以分别push identityType/identityType2/identityType3
this.cl_tracker.push({
identityType: 'cp_bytedanceapp_unionid',
identityValue: 'oI_M5xC_YlVhrGe5kcYhkzEQM6wM',
});
this.cl_tracker.push({
identityType2: 'cp_bytedanceapp_openid',
identityValue2: 'o7QvZ1TT5oo1F8rNJvchn1GGv5t8',
});注意:同一个identityType应该永远对应一种身份类型。
如果使用
this.cl_tracker.push({
identityType: 'cp_bytedanceapp_openid',
identityValue: 'openId_openId_openId',
});又使用
this.cl_tracker.push({
identityType: 'cp_bytedanceapp_unionid',
identityValue: 'unionId_unionId_union_Id',
});结果是第一个identityType: 'cp_bytedanceapp_unionid' 是无效的。
匿名用户
在没有identityValue之前,事件将一直是匿名的。 当获得用户的openId后,请将它设置在全局参数中
this.cl_tracker.push({
identityType:'cp_bytedanceapp_openid',
identityValue:'oI_M5xC_YlVhrGe5kcYhkzEQM6wM'
});上报客户事件
上报客户事件通过 track 触发上报。
this.cl_tracker.track(
'cp_bytedanceapp_event_mini_program_open',
{
targetName:'小程序名称',
targetId:'mini_program_code',
... // 其他参数
},
callback // 事件回调,可以不传
);
或者:
this.cl_tracker.track(
'cp_bytedanceapp_event_mini_program_open',
'小程序名称',
'mini_program_code',
{}, // 其他参数,可以不传
callback // 事件回调,可以不传
);第一次使用track方法之后,SDK会记住targetName和targetId,后续track方法可以不指定targetName和targetId,比如:
this.cl_tracker.track(
'cp_bytedanceapp_event_mini_program_view',
{
... // 其他参数
},
callback // 事件回调,可以不传
);
或者:
this.cl_tracker.track(
'cp_bytedanceapp_event_mini_program_view',
'',
'',
{}, // 其他参数,可以不传
callback // 事件回调,可以不传
);若需要记录自定义事件请先在系统中添加。
小程序SDK的接口和身份模型与JS SDK保持一致,关于接口的详细介绍,已经URL参数的格式,可以参考网页JS SDK中的2、3、4章节。
注意:小程序只能使用javascript来提交事件